Filformat i diverse tryckprojekt
Av Rebecca O'Connor · 16. juni 2020
När det kommer till tillverkningsprocessen av to-go-paketering upplever vi att den allra klurigaste biten bland våra kunder är designen där filformatet och upplösningen kan vara förvirrande. Vilket format ska min logotyp vara i?
När jag först började jobba inom förpackningsindustrin tänkte jag kort och gott – kan vi inte bara copy-paste:a kundens logotyp från deras hemsida om de själva inte hittar ett högupplöst alternativ? Det blev inte hundraprocentiga tryck. Ett designat tryck kan alltså vara dömt att misslyckas från början om det inte har rätt upplösning. Jag dedikerar därför detta inlägg åt Rester- och Vektor- filer samt hur dess upplösning påverkar filformaten.
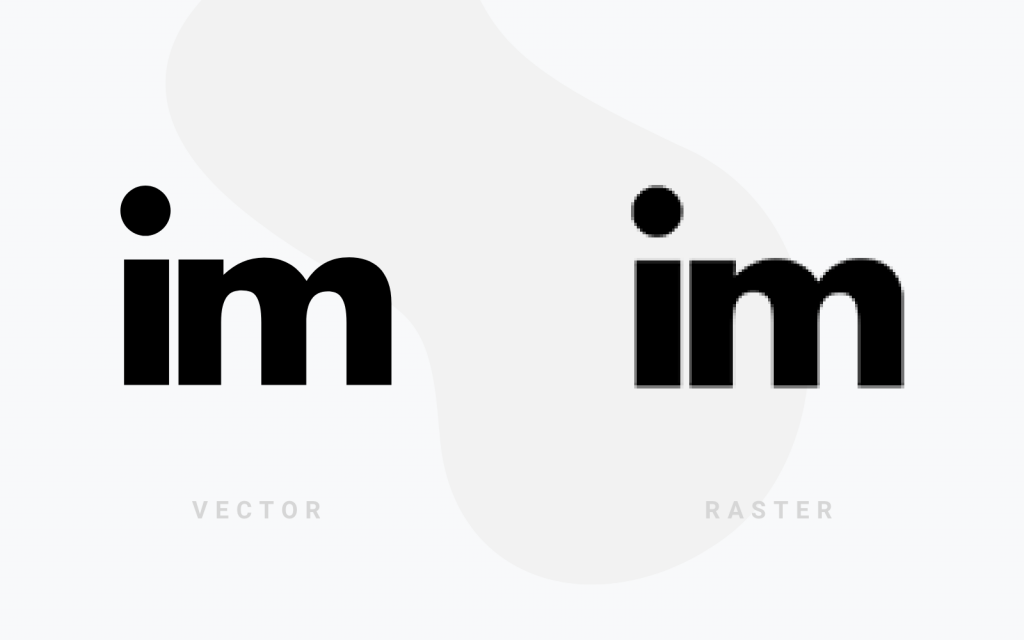
Vad är skillnaden mellan filformaten Raster och Vektor?

Vektorgrafik
Vektorgrafik är grafik som definieras av linjer och polygoner baserade på matematiska formler. Vektorgrafik är gjord med geometriska primitiv, så det är lättare att återspegla strukturer och linjer. De allra flesta grafiska element är gjorda i vektorformat till skillnad från exempelvis bilder som är rastergrafik.
Filformaten som främst representerar vektorgrafik är SVG-, EPS-, PDF, eller AI-grafikformat. Vektorfilerna behöver inte nödvändigtvis memorera många pixlar, de är ofta förhållandevis små i kilobyte. Andra filer såsom PNG och JPG kan var riktigt tunga i kilobyte på grund av antalet pixlar i bilden.
En av de viktigaste fördelarna med vektorgrafik är att det både är enkelt och går snabbt att ändra dessa till både större och mindre storlekar utan att förlora kvaliteten. Vektorbilderna är i allmänhet mer mångsidiga och lättare att använda i många olika inställningar har har samma kvalitet som tunga rasterbilder. Detta är anledningen till att professionell grafik såsom bland annat logotyper, ikoner och annan representativ, viktig grafik sparas i vektorformat
Rasterbilder
Rastergrafik kallas även för bitmappar. En bitmapp är ett rutnät med enskilda pixlar (färgpunkter) som tillsammans skapar en bild. Rastergrafik används i första hand för att lagra bilder tagna med kameror eller skärmdumpar. Filformaten som främst representerar rastergrafik är JPEG-, GIF-, PNG-, TIFF- och BMP-grafikformat.
Rasterbildernas kvalitet beror på bildens upplösning. Detta innebär att rasterbilden visas med en specifik upplösning. Upplösningen i rastergrafik definieras av “dpi” (prickar per tum). Detta betyder helt enkelt att ju högre dpi, desto bättre upplösning kommer rasterbilden att vara i.
Eftersom att rasterbilderna visas i en specifik upplösning kan de inte ändras i storlek utan att upplösningen sänks drastiskt. Om rasterbilderna utvidgas för att passa ett annat mått blir pixlarna synligt korniga. Rasterbilderna bör helst sparas med exakta dimensioner för att undvika korniga pixlar.
Tryckmaterialets upplösning
Båda ovanstående format kan användas vid tryck av to-go produkter, men om du bara har en rasterfil med låg upplösning kan utskriftskvaliteten bli lidande.
Vektorfilerna kan användas vid tryck oavsett upplösning då de kan ändras i storlek utan att skada grafikens upplösning. Rastergrafiken å andra sidan är en annan historia. För att avgöra om rasterbilden har en lämplig upplösning för att användas vid tryck behöver vi kontrollera pixeldensiteten (dpi). Om rasterbilderna ska användas för webbsidor är 72-100 dpi den optimala upplösningen. Rastergrafik visas vanligtvis i 72 dpi, en förhållandevis låg pixeltäthet. En del rastergrafik har en högre pixeltäthet,med de flesta bildskärmar kan bara visa en uppläsning på 100 dpi.
Om rasterbilden ska användas i tryckändamål, på exempelvis pappersmuggar eller glassbägare, bör den vara minst 300 dpi – alltså en mycket högre pixeltäthet än vad webben visar. Det främsta skälet till detta är att denna dpi kan ändras i storlek utan att grafikens kvalitet drabbas avsevärt.
För tryckändamål är den perfekta lösningen att antingen göra grafiken i vektorversion, alternativt att du skapar en rastergrafik med exakt dimension för utskriftsmallen och i minst 300 dpi.
De olika filformaten och deras primära användningsområden
Nedan presenterar jag några av de allra vanligaste filformaten samt deras huvudsakliga användningsområden. Jag kommer även att djupdyka i vad du bör ha i åtanke när de appliceras för tryckändamål.
De vanligaste rasterformaten

.JPEG
JPEG är det mest använda filformatet för rasterbilder som visas på internet. JPEG-formatet kan optimeras och dess dpi kan väljas när du sparar bilden från till exempel Photoshop. En JPEG-bild är alltid i from av en fyrkant eller rektangel med solid bakgrund. Detta format används främst för bilder på webbplatser.
.PNG
PNG är också ett rastergrafiskt format. Den största skillnaden mellan en PNG- och JPEG-bild är att en PNG-bild kan ha en transparent bakgrund. Generellt sett är PNG-bilder i högre upplösning. PNG-bilder används främst för logotyper, ikoner eller andra bilder som visas på en transparent bakgrund.
GIF
GIF är den tredje mest använda rasterbilden. Du känner igen GIF-formatet där fler bilder är sparade i en och samma bild. Dessa bilder skapar tillsammans en “video”. En GIF kan göras med upp till 256 RGB-färger i bilden. Färre färger i bilden resulterar i en mindre filstorlek. GIF-formatet används mest för enkel webbgrafik.
Alternativa rasterformat
.BMP
BMP står för Bitmap-bild vilket är ett rastergrafiskt format. Formatet används främst när du behöver visa fler färger än med filformaten GIF, JPEG och PNG. Filformatet kan även representera transparenta områden i en bild. Filformatet används sällan då filstorleken är riktigt tung även om upplösningen inte är särskilt hög.
.TIFF
TIFF är det rastergrafikformat som normalt sett har den högsta upplösningen, vilket även gör filen stor. TIFF-grafiken har inte någon kvalitetsförlust och den används vanligtvis för att spara utskriftsfiler och filer som ska tryckas på produkter.
Vektorformat

PDF är vanligtvis en vektorfil, men beroende på hur PDF-filen ursprungligen skapades kan den både vara i filformaten raster- och vektor. PDF är det allra vanligaste vektorfilformatet eftersom det är ett vanligt format för både grafiker och marknadsförare vilket gör det enkelt att använda.
.EPS
En EPS-fil är ett vektorfilformat som normalt sett används för att lagra logotyper, ikoner och annat viktigt grafiskt material för företag. En EPS-fil kan öppnas igen och redigeras olika typer av program. EPS-formatet är fördelaktigt för dina huvudfiler då de kan redigeras i tryckändamål.
.SVG
Filformatet SVG står för skalbar vektorgrafik. Filerna sparas som ett XML-baserat textformat som beskriver hur grafiken ska se ut. Formatet är upplösningsoberoende som resten av vektorformaten. SVG-filerna är inte ett vanligt vektorformat, men används på samma sätt som EPS-filerna.
.ai
En AI-fil är en vektorfil som skapas med Adobe Illustrator, vilket också innebär att den bara kan redigeras med Adobe Illustrator. Den enda skillnaden från en vanlig vektorfil är att den bara kan redigeras i Adobe Illustrator. Detta filformat är således vanligast i utvecklingsfasen för en deisgn eller logotyp.
Vikten av att låsa dina vektortexter
När du sparar en text i ett vektorfilformat är den som standard redigerbar varje gång du öppnar filen. Detta kan emellertid orsaka visningsproblem när du trycker formatet. För att vara säker på att din vektortext visas exakt så som du önskar (med samma teckensnitt, storlek etc.), måste du ange din text. Att beskriva din text betyder att du låser texten, så att den inte längre är ett redigerbart teckensnitt, utan istället grafiska element som bildar bokstäverna. Skissera dina texter för att se till att de visas exakt som du vill när du skriver ut.

